
- Click Setup | Apps | App Manager.
- Click the dropdown arrow on the right side of the lightning App where the logo will be changed.
- Under app branding click ‘ upload image’.
- Select the image file from your computer and click open.
- Click Save.
- Click the Gear icon.
- Click “Setup”
- On your left panel, expand “Apps”
- Click “App Manager”
- On the right, click the drop down arrow next to the App that you want to edit.
- Click “Edit”
- Under “App Details & Branding”, click “Clear” below the logo preview box.
- Click “Upload”
Table of Contents
What is lightning component in Salesforce?
Why is the lightning component Framework is used?
- lightning component Framework provides the components to build applications faster. …
- Lightning component Framework tacks browser vents when a user click a button, scrolling and many more.
- Our own components can be published and shared with other Salesforce users.
- It used JSON to exchange data between the server and the client.
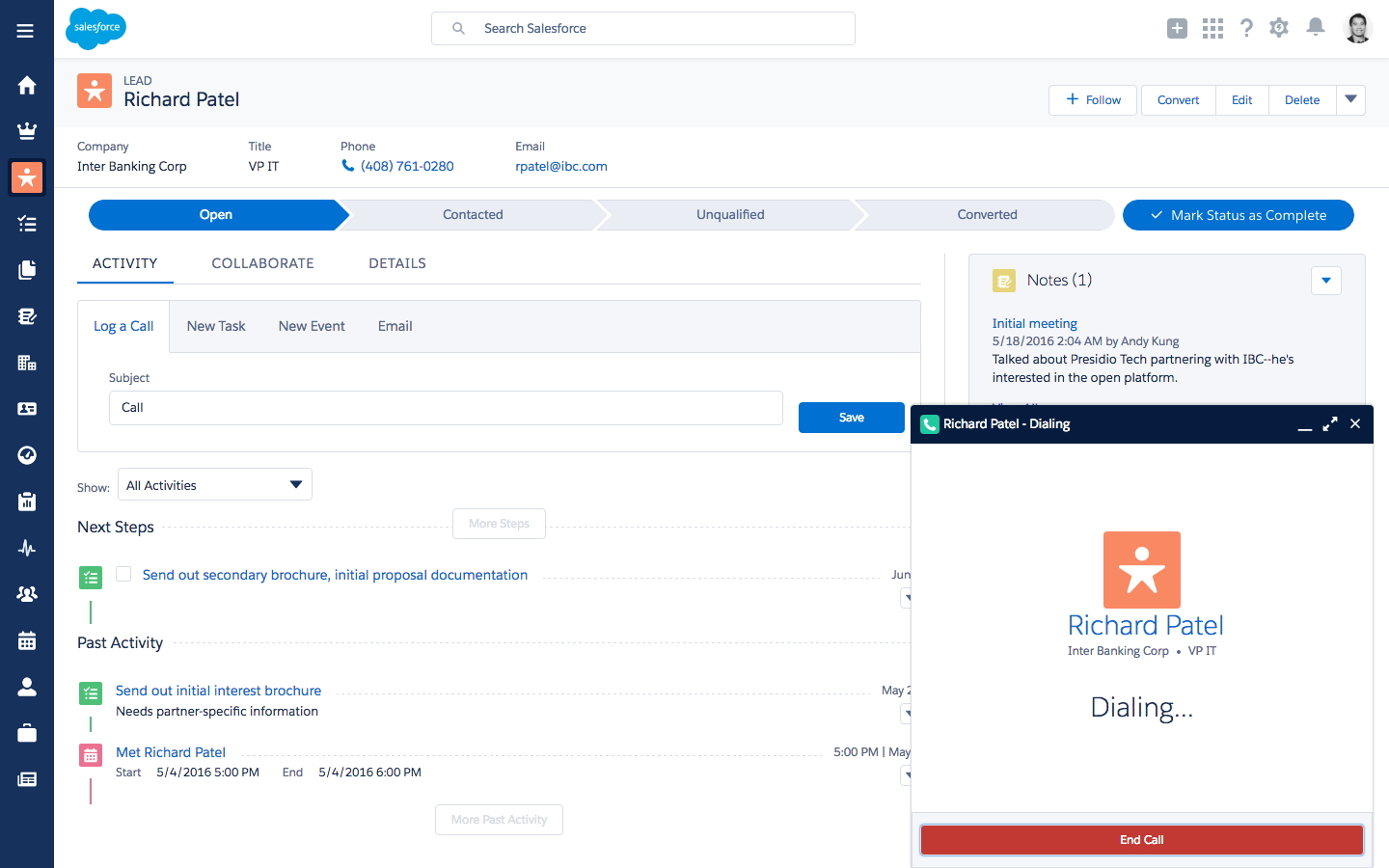
What is lightning experience in Salesforce?
Salesforce Lightning experience is a modern, fast, and intelligent user interface built with proven Salesforce1 Mobile App technology. It combines Lightning Designing System (LDS), Lightning app builder and Lightning Components to create modern enterprise applications. Salesforce Lightning experience is a new generation productive user interface designed for Sales team and Support teams in …
How to configure Lightning sales path Salesforce?
- In Salesforce Setup, navigate to: Path Settings → New Path
- Name the Path, select the object, and record type (if applicable). I align the names of my paths [object name – record type name].
- Select the picklist field. Path can be based on any picklist field (the picklist values will display from left to right, following how they are ordered in setup)
How to create a case in Salesforce Lightning?
Phase 1: Create a Screen Flow
- Navigate to Setup and search for Flows. Click New Flow.
- On the next screen, choose Screen Flow and click Create
- Using the left hand toolbar, navigate to manager and create a new variable resource. …

Define a Tokens Bundle
To enable your Lightning components to access branding tokens, which control things such as the logo and font family, define a tokens bundle in the same namespace.
Add a CSS Resource
In Experience Builder, each property in the Theme panel maps to one or more standard design tokens. So by using tokens in the CSS of your component, you make it easy for admins to use the Theme panel to quickly update the component’s appearance.
Upload an Image in the Theme Panel
All that’s left to do to is upload a company logo in Experience Builder.
