
What is Rerender in Salesforce? ReRender : Rerender is used to refresh a particular section of the visualforce page. We have to just mention the id of the page section (in the Rerender attribute) that needs to be refreshed.
Table of Contents
What is the difference between rendered and rerender in Salesforce?
1. Rendered : It use to place condition for a component (Field, outptpanel, section etc), that will show or not on page. 2. ReRender : It is use after a ajax call, Is comonent will again check condition for that component. 3. RederAs : It is use for Visualforce page show as PDF file or other
What is the difference between’rendered’and’rerender’?
Rendered : It use to place condition for a component (Field, outptpanel, section etc), that will show or not on page. 2. ReRender : It is use after a ajax call, Is comonent will again check condition for that component.
What is the meaning of rendered and rerendered attribute?
could please anyone what is exactly meaning rendered and rerendered attribute , where this attribute useful . When “rendered” is true, the element will be displayed on the screen. When “rendered” is false, the element will not be displayed on the screen or be placed into the output buffer.
How to use render and rerender in Lightning component?
How to use render and rerender in lightning component? This to rendered (ie., display) particular filed or section based on boolean value. In the controller you need to have get method to assign the value for this variable. This is to ReReder (ie.,Reload) some fields, or sections after some operation/change.

What is difference between render and ReRender?
Rendered-This attribute is used to display a particular filed or section based on boolean value. ReRender- This is to reload some fields, or sections after some operation. Advantage of it is that the whole page is not refreshed and only a portion(the one which is ReRendered) is refreshed.
What does ReRender mean?
To render again or anew(computing) To render again or anew. There was a slight delay while the program rerendered the image in its new perspective.
What is the use of render in Salesforce?
Render: – Is used to show/hide the particular block, output panel or input/output fields based on the condition. Example: – You have 2 fields one is visible and second is hidden, you want the second field to be visible when the first field is filled then use render.
What is ReRender in HTML?
Rerender – Particular block will be refreshed. It means to refresh a part of a page on the basis of an event. For e.g when you click on a button or link you want some pageblocktable in your page to be refreshed so by rerendering we can refresh that table only instead of whole page.
What causes ReRender React?
React components automatically re-render whenever there is a change in their state or props. A simple update of the state, from anywhere in the code, causes all the User Interface (UI) elements to be re-rendered automatically.
How do I check my ReRender?
There’s a checkbox well hidden in the React DevTools settings that allows you to visually highlight the components that rerendered. To enable it, go to “Profiler” >> click the “Cog wheel” on the right side of the top bar >> “General” tab >> Check the “Highlight updates when components render.” checkbox.
What is Rerender in lightning component?
rerender(): It allows the component to update themselves, when other component updates since they were last rendered. It doesn’t return any value. It automatically called when data is updated in the component. Call superRerender() to chain rerendering to the components in body attribute.
What is Rerender in VF page?
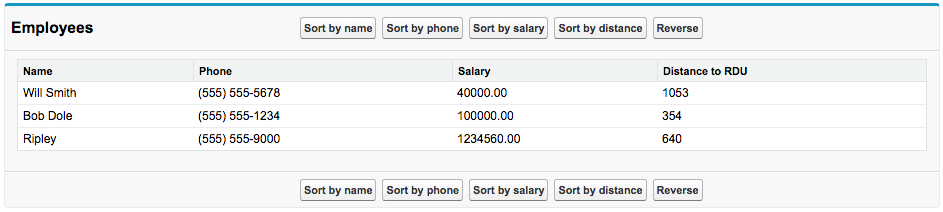
ReRender is used to refresh a particular section of the visual force page. We have to just mention the id of the page section (in the ReRender attribute) that needs to be refreshed. In the following example Clicking of the command button “Refresh Lower Page Block” refreshes the lower page block.
What is Rerender aura component?
Rerender Components The rerender() function enables components to update themselves based on updates to other components since they were last rendered. This function doesn’t return a value. If you update data in a component, the framework automatically calls rerender() .
How do I Rerender my HTML page?
The trick to reloading the page is to force the browser to not look into the cache, but rather to again make a connection to the Web and bring up the document from the server. Most people know it can be done by hand by holding the shift key and clicking the “Refresh” (on IE) or “Reload” (on Navigator) buttons.
When React render is called?
First of all, render() is not user callable. It is part of the React component lifecycle. Generally, it gets called by React at various app stages when the React component instantiates for the first time, or when there is a new update to the component state. Render does not take any arguments and returns a JSX.
How do I stop Rerender in React hooks?
1. Memoization using useMemo() and UseCallback() Hooks. Memoization enables your code to re-render components only if there’s a change in the props. With this technique, developers can avoid unnecessary renderings and reduce the computational load in applications.
How do you ReRender react?
React components automatically re-render whenever there is a change in their state or props. A simple update of the state, from anywhere in the code, causes all the User Interface (UI) elements to be re-rendered automatically.
Do I need to re-render my house?
If your render is old and tired, or perhaps cracked, it might be necessary to re-render also. This will involve stripping off the old render and starting afresh on the exposed wall.
What is ReRender JSF?
“reRender” is a key attribute. The attribute allows to point to area(s) on a page that should be updated as a response on Ajax interaction. The value of the “reRender” attribute is an id of the JSF component or an id list.
How much does it cost to render a House UK?
How Much To Render A House?House TypeAverage Area (m2)Total Rendering Cost Estimate (£)Small mid terrace house40 to 50 m2£3,000 to £4,000Large mid terrace house70 to 180 m2£3,000 to £5,000Three bedroom detached house100 to 160 m2£4,000 to £5,500Four/five bedroom detached house180 m2 minimum£6,500 minimum
What does rerender mean in a component?
rerender ():#N#It allows the component to update themselves, when other component updates since they were last rendered. It doesn’t return any value. It automatically called when data is updated in the component. Call superRerender () to chain rerendering to the components in body attribute.#N#Example:
How to override render function in Lightning?
Render in lightning :To override the base render ()function after component initialization,You need to call superRender ()function.It returns value (DOM or NULL).Anything needs to be changed during default rendering.
What is a rederas in Visualforce?
2. ReRender : It is use after a ajax call, Is comonent will again check condition for that component. 3. RederAs : It is use for Visualforce page show as PDF file or other.
What is RederAs used for?
3. RederAs : It is use for Visualforce page show as PDF file or other